hexo-butterfly布置个人博客看板娘
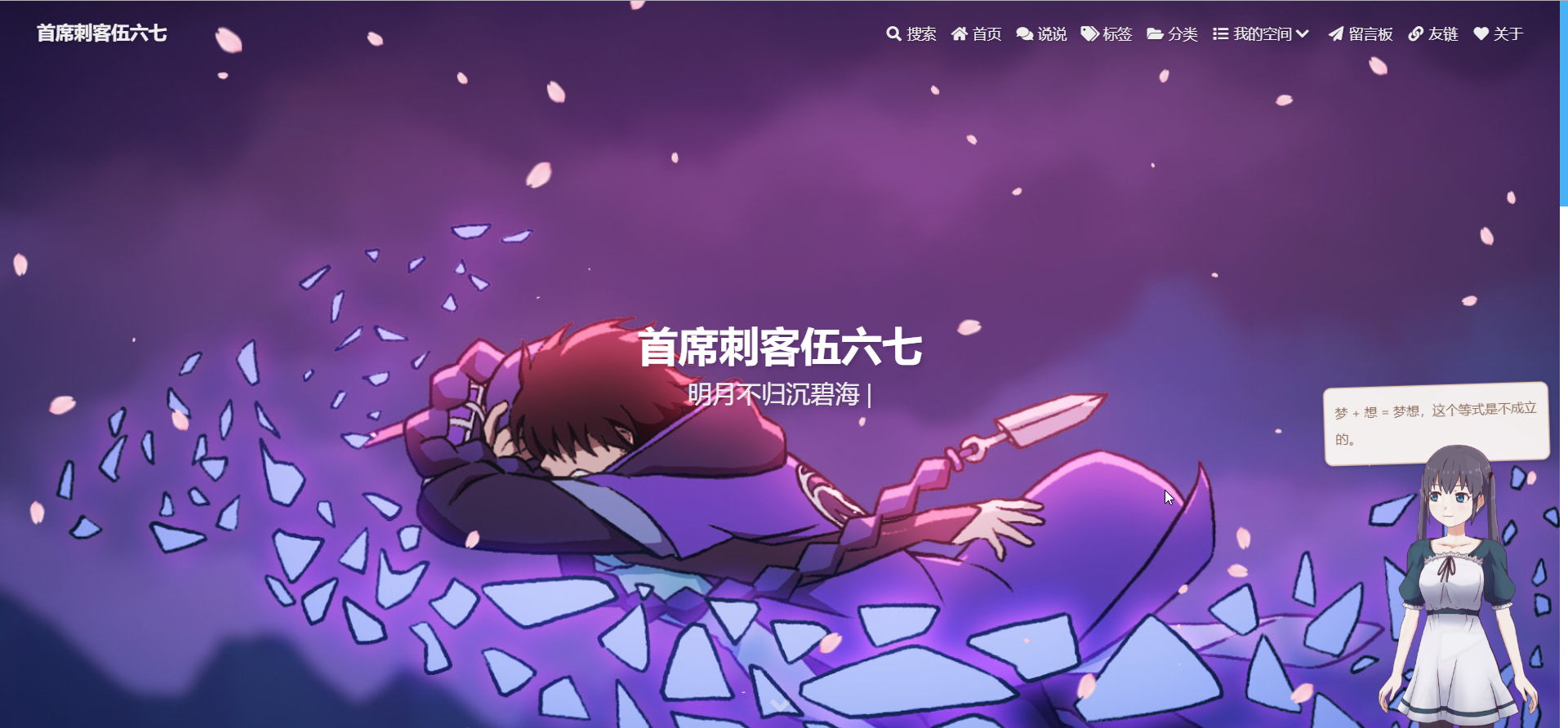
我的网站可以预览一下效果:首席刺客伍六七
一、安装
hexo安装模块:
npm install --save hexo-helper-live2d前提是已经安好了hexo啦。
二、配置
向Hexo的 _config.yml 文件或主题的 _config.yml 文件中添加配置.
我的设置如下:
# live-2d
live2d:
enable: true
scriptFrom: local #jsdelivr # local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-haru #这里是改变模型的地方
# 好看的haru,epsilon2_1
#live2d-widget-model-hijiki # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
scale: 1
hHeadPos: 0.5
vHeadPos: 0.618
display:
superSample: 2
position: right # Left of right side to show 显示位置:左或右
width: 200 # 根据我的经验,人物宽高比1:2设置
height: 400
hOffset: 0 # 水平平移
vOffset: -20 # 垂直平移
mobile:
show: true # 手机上显示
scale: 0.5
react:
opacityDefault: 0.7
opacityOnHover: 0.2
opacity: 0.95 # 模型透明度
dialog: # 头顶显示对话框
enable: true
hitokoto: true因为我比较喜欢她的对话框,所以只能把她放在右边了,不然对话框会有一部分出界了。
我们改变模型只需要改上面代码的 model:下面的use部分就行了
三、live2d_models子目录名称
- 在您博客根目录下创建一个
live2d_models文件夹. - 在此文件夹内新建一个子文件夹.
- 将你的 Live2D 模型复制到这个子文件夹中.
- 将子文件夹的名称输入
_config.yml的model.use中.
例如
你的模型叫 mymiku.
在博客根目录 (应当有 _config.yml 、sources 、 themes ) 新建名为 mymiku 的子文件夹.
将模型复制到 /live2d_models/mymiku/ 中.
现在, 在这里应当有一个 .model.json 文件 (例如 mymiku.model.json)
在 /live2d_models/mymiku/ 中.
将 mymiku 输入到位于 _config.yml 的 model.use 中.
四、也可以相对于博客根目录的自定义路径
您可直接输入相对于博客根目录的自定义路径到 model.use 中.
示例: ./wives/wanko
五、很多模型
模型可以在作者大大那里下载,https://github.com/xiazeyu/live2d-widget-models
把下载后的模型放到上面自己创建的文件夹里面,改use:的内容就可以直接换人物啦。
参考:https://github.com/EYHN/hexo-helper-live2d
https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 赛 の 任意门!
评论
ValineGitalk